In this edition of Signage 101 we discuss all things regarding image quality and graphics. After reading through this you’ll have no problems with pixelation, file types, resizing images and even transferring large files. Give it a read and then jump over to our design tool as a seasoned veteran ready to design your own sign.
In the print world, the original image file is the biggest factor of getting a sign that is high quality. No matter how good the print shop is, if the image quality is poor then the printed sign will also be poor. So let’s quickly run through the basics and then go over some frequently asked questions so that your image will lead to a beautiful sign.
What is Pixelation?
Pixelation occurs when non-vector based files (see below for an explanation on vector graphics and file formats) are resized to a point that individual pixels are seen. This results in blurry sections of your image or a general fuzziness to the entire image. A great visual example of pixelation can be seen in the images below in the vector vs. raster graphics section. To avoid pixelation it is highly recommended that you use vector rather than raster images.
Vector Graphics vs. Raster Graphics
Images that are vector based (.ai, .eps, .svg, and some .pdf) are mathematical in nature and revolve around lines and shapes. For example, when you draw a red circle in vector format, that circle is simply a mathematical formula. If you made that circle 100 times larger than you originally had it, the mathematical formula would still calculate a red circle. This means that no matter how you resize vector images they will scale properly and there will never be any pixelation.
Non-vector files, called raster graphics, (.bmp, .jpg, .png, .gif, .tif, etc.) are based on a grid of pixels. These small pixels represent certain colors that make up a bigger image. Because these types of images are resolution dependant, when they are resized they eventually start to pixelate due to the pixels being “stretched” beyond their original size.
These two examples can be seen below. The first is a raster version and the second a vector.


Vector files are by far preferred for any kind of large sign due to their ability to scale without negatively affecting image quality.
It should be noted that some things can’t be vectorized. Photographs and graphics with serious gradients, are two examples of images that can’t be changed to a vector format.
High Resolution Raster Images
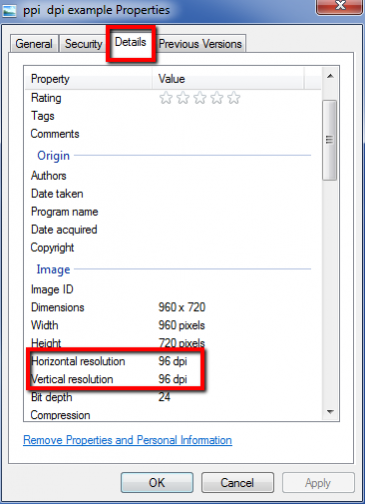
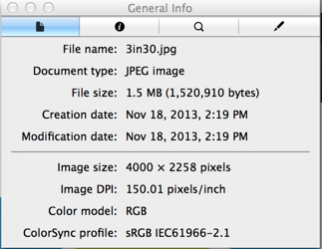
Before we jump into the different file types we should note that there are instances in which a raster graphic will work for larger signs. If you’re using a non-vector based file then the file needs to be high resolution. This is determined by the PPI, or pixels per inch, and the image size. It’s important to note that PPI is often used interchangeably with dots per inch (DPI). A larger file size (generally greater than 1mb) usually will indicate an image that is high resolution but doesn’t guarantee that the image is high resolution. To verify if your image has the requisite PPI you can right click on the image on your desktop and click “Properties”. Once you’ve done this click on the “Details” tab. If you scroll down you will see both the image size and the PPI. On a Mac, open the image in Preview, click Tools > Show Inspector. The Windows and Mac screenshots respectively are shown below.


Generally speaking images need to be at least 72 PPI but 300 PPI is preferred if you intend to use a non-vector file for your sign.
What If A Non-Vector File Isn’t High Enough Resolution?
There are two options. The easier of the two is to contact us and we will determine if we can recreate your file in a vector format. Our design services are 100% free. You can request design services here.
The alternative is to find the original creator of the file and see if they have it in a vector version. Oftentimes, the original designer will have created a vector version of the file, but it never gets used because most uses are for small projects such as websites, letterhead, etc.
CAUTION:
Something people try to do is create a higher resolution file from their pixelated image. Image editors such as Photoshop will allow you to resample the image and change the resolution. Unfortunately, when you do this to a pixelated file, you rarely get the result you are looking for.
Here is a raster version of our logo at 72 pixels per inch:

Here it is resampled at 300 pixels per inch:

You can see there are slight differences, but the pixelation problem wasn’t really solved. It just got blurred.
This is the biggest problem people encounter when trying to create large signs. Almost everything you see on the web is at 72 PPI and won’t look good if it’s bigger than 3 to 8 inches tall, so if you’re copying something from the web, you have to plan on those images only being a small portion of your sign. Photographs from your iphone can be scaled to around 10”x8” at 300 pixels per inch or 45”x34” at 72 PPI. Photographs from a digital SLR (if on the right setting) can be 19”x12” at 300 PPI or 80”x53” at 72 PPI.
Now that we’ve covered vector vs. non-vector images let’s quickly run through common file types and which type they are. Below is a summary, Wikipedia has a full explanation of all these image file formats for a more detailed explanation.
Non-Vector Or Raster File Types/Formats
BMP – Bitmap – .bmp: Bitmaps are widely accepted on the Windows OS but often very large. Advantages include the wide acceptance and simplicity.
JPEG or JPG – Joint Photographic Experts Group – .jpg: Perhaps the most widely used image format a JPEG falls into the raster image bucket. Due to the compression used with JPGs they are much smaller than bitmaps.
PNG (Portable Network Graphic) – .png: A widely used raster graphic and the successor to GIF images. PNGs work excellently in online versions such as browsers. One advantage to using a PNG is that it allows transparency where JPGs do not. PNGs also compress well without losing image quality.
Vector File Types/Formats
AI – Adobe Illustrator – .ai: This file format is the one used in Adobe’s Adobe Illustrator software. It is one of the most common vector formats used today due to the widespread used of Illustrator. Another big advantage of using AIs is the file portability. This means that AIs can be opened or imported into a wide variety of software programs.
EPS – Encapsulated PostScript – .eps: Technically EPS files are ones which contain both pixel and vector data. EPS files are generally used when sending vector graphics to someone else to print – such as an online print company. For most situations and people a simple .AI will work for your vector graphic in order to print a sign. EPS files don’t need to be worried about.
SVG – Scalable Vector Graphics – .svg: This file type was created by the World Wide Web Consortium to provide a vector format for the web. It can be created in Illustrator and a few online image editing programs.
PDF – Portable Document Format – .pdf: PDFs are open file format files that are primarily used to share graphics or documents for a wide range of uses. Vector graphics saved as PDFs are generally great for signs.
How To Convert File Formats
The two scenarios of how to convert files between raster and vector are outlined below.
Raster to Vector
Raster images can not be converted to vector images. The only way to convert these is to recreate the raster image in a vector editing software and save it as a vector file. Popular software options for doing this include CorelDRAW and Adobe Illustrator. These editing softwares attempt to go from raster to vector automatically, but the results vary greatly and are rarely adequate.
Here is an example of a raster image that was converted to vector. The first image is the raster image and the second is the converted vector image.


A close up view of the same two images shows that automatically converting raster images to vector just doesn’t work.


Vector to Raster
Going from vector to raster is very simple. Simply choose to “save as” and select a non-vector based image type when saving your file in your vector editing software. You will see no visible difference between the two as long as you don’t resize the raster version.
Resizing Image Files
Once you have a high resolution file or vector image you can upload it to our online design tool and get started on customizing. One of the most common things that needs to be done is resizing your image.
The best way to resolve this problem is to create your file to the size of your sign. Then preset your sign size to that size and upload your design. You should then have a sign that won’t have any pixelation problems.
My File Is Huge – How Do I Get It To You Guys?
Currently our design tool accepts files up to 25mb in size. Anything above that size will need to be transferred to us using a file uploader application since files of this size are generally rejected in most email applications.
Cloud type sharing such as Dropbox is one solution. Just upload your files into a specific folder and then send us access to that folder. We’ll download the files and get the process moving.
Another solution is to use free services such as WeTransfer to send us the files. This specific service allows you to send files up to 2GB in size. Once we have the proper file we can then help you finish the ordering process.
Happy Designing!
You’re now at the very least a quasi-expert on images! With the proper image type, file format and sizing we look forward to seeing your beautiful signs after being printed.